使用Adobe Illustrator编辑后导出SVG
首先,只要jpg或者png图片没有太小,比如宽高都大于200px,并且没有阴影等乱七八糟的效果,我认为用Illustrator就可以做出比较好的矢量SVG。操作流程如下:
1. 用Illustrator打开JPG/PNG图片。
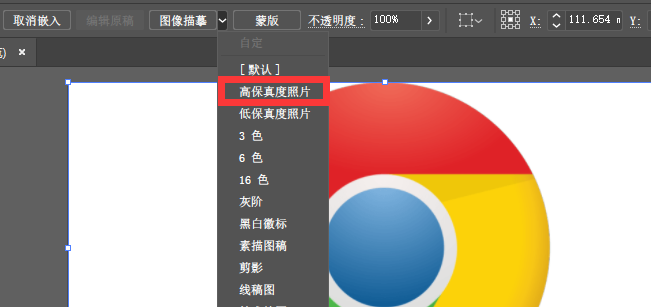
2. 点击图片,进入选择状态,上面的工具栏点击“图像描摹”右侧的下拉箭头,选择“高保真度图片”。

这时无敌的illustrator已经把普通jpg/png转换成了矢量图。但还有一个问题,就是仔细观察的话,这个图是有白色背景的。如果你恰好需要这个背景那太好了,否则我们必须把这个背景弄掉。
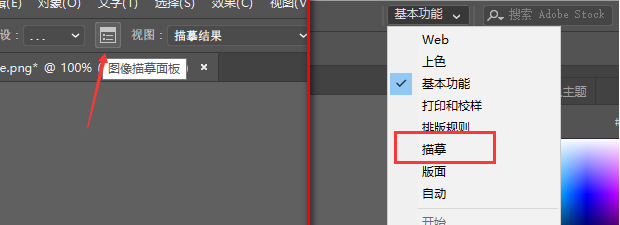
3. 打开描摹面板。两种方法,第一种,点击工具栏上的按钮。第二种,右上角切换工作台模式。二选一,如图:

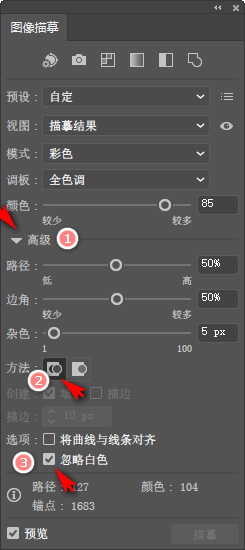
4. 展开高级,方法选择第一个“临接(创建木刻路径)”,选项勾选“忽略白色”,看图就明白了:

这时拖到外侧看一下图片背景,没了就对了。如果还有,我没招了。
5. 菜单栏选择文件->导出->导出为…,选择保存路径后,跳出SVG选项卡,样式部分我一般选择内部CSS,其他默认值。
附上几个常用插画网址
https://igoutu.cn/illustrations
https://studioalternativi.com/collections/all-products
http://undraw.co/illustrations